How To Add Schema To Your Blog Post
Code Needed to Add Schema.org To Your Blog Post (And Why It's Worth It!)
Google constantly complains that the web is difficult to read at scale. Not only are they dealing with broken HTML, but now there are videos and images out there which present additional challenges.
Enter Schema.org. The consumable metadata format Google has been clamoring for us to use for some time now. Let's show you how to implement it for a real-life blog post, then go over why JSON-LD schema will benefit your blog.
How To Add Schema.org to Your Blog Post (For Developers)
OK, so how the heck do you do this? When I got started, I simply wanted one valid example of what the code should look like for a blog post with an embedded video.
Well, here it is. Here is the actual schema I'm using for my post on creating a green screen in a home office. This is valid JSON-LD! Feel free to use it for your website (but remember to remove my image links or references to my site).
<script type="application/ld+json"> [ { "@context": "https://schema.org", "@type": "BlogPosting", "headline": "7 Simple Tips For An Amazing DIY Green Screen", "description": "Learn the seven vital tactics that will give you a great looking green screen on a budget. 1 thing that plays the biggest role in good chroma key is...", "datePublished": "2019-03-23T00:00:00+00:00", "datemodified": "2021-04-16T00:00:00+00:00", "mainEntityOfPage": { "@type": "WebPage", "@id": "https://www.shaunpoore.com/how-to-setup-a-green-screen-in-a-home-office" }, "wordCount":"1843", "image": [ "https://www.shaunpoore.com/wp-content/uploads/2021/04/Green-Screen-1x1-1.jpg",/*1x1 Image */ "https://www.shaunpoore.com/wp-content/uploads/2021/04/4-by-3.jpg",/*4x3 Image */ "https://www.shaunpoore.com/wp-content/uploads/2021/04/Green-Screen-YouTube.jpg" /*16x9 Image */ ], "publisher": { "@type": "Organization", "name": "ShaunPoore.com", "logo": { "@type": "imageObject", "url": "https://www.shaunpoore.com/wp-content/themes/failblog/images/shaunpoore-g-logo.png" } }, "author": { "@type": "Person", "name": "Shaun Poore", "url": "https://www.shaunpoore.com/", "image": "https://www.shaunpoore.com/wp-content/themes/failblog/images/shaunpoore.jpg" }, "articleBody": "Usually I place the entire body text of my article in here, but for SEO reasons I did not include it in this example." }, { "@context": "http://schema.org", "@type": "VideoObject", "name": "How To Set Up a Green Screen In a Small Space (For YouTubers)", "transcript": "Usually I place the entire YouTube transcript in here. But, for SEO reasons I did not include it in this example.", "description": "YouTubers, heed my lessons learned when trying to set up a green screen in a tiny home office. These tips should help you get it right the first time.", "thumbnailUrl": "https://www.shaunpoore.com/wp-content/uploads/2021/04/Green-Screen-YouTube.jpg", "uploadDate": "2021-02-16T00:00:00+00:00", "duration": "PT11M30S", "embedUrl": "https://www.youtube.com/embed/ey4PWmSiiBY" } ] </script> How To Test Your Schema.org Markup
Remember when I said the schema above was valid? You can hit the copy button on the code above, and then go to this link to test if it validates.
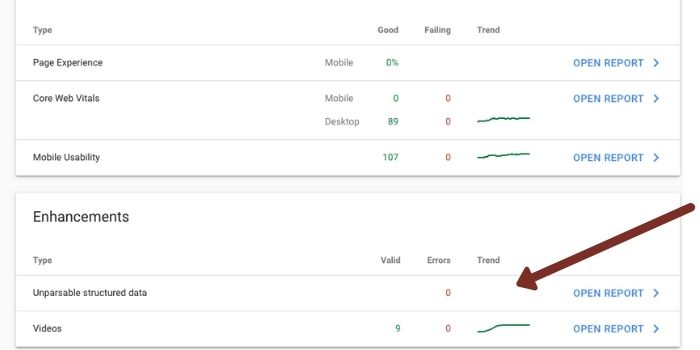
Your schema must be 100% valid. Luckily, Google Search Console will start providing you with a handy report with any schema errors it found on your site (Search Console also starts tracking the videos on your site once there's schema for it).

Why Adding Schema.org Markup to Your Blog Matters
OK, now that you know how to do this, let's go over why it will help your blog.
1) Qualifying for Google Discover
Google has precise image requirements. They want a 1:1, 4:3, AND a 16:9 image that is at least 8 million pixels in total area (length x width >= 8,000,000 pixels) .
Those are three enormous images! Big to the point where there are no themes in existence that have a spot reserved for them on the page itself. And with good reason, images of that size would slow down your page tremendously. You'd likely fail core web vitals if you included all three.
But, with JSON-LD from schema.org, you can simply place links for these images in the hidden schema, and you don't have to include them on the page. Now you're much more likely to have your articles chosen for Google Discover!
2) Google Can't Read Your Videos Without It
Including multimedia in your blog posts helps your posts rank in search.
Despite that, it's debatable how much of a straight backdoor Google search has to YouTube. Google's been asking us to add schema for our videos for years (See here, and here.). Why would they ask us to do that if they could quickly get all of the schema data straight from YouTube itself?
Pretend we live in a world where Google can't access the transcript of your YouTube videos from YouTube. Even Google probably doesn't have the processing power lying around to casually transcribe every video sitting out there on the web. When you provide them with that data, it's more keywords that you can rank for!
Why JSON-LD is Superior to Microdata and RDFa
There are elements that are easily included in JSON-LD schema that doesn't make sense to have on the page.
For example, links to the 1:1, 4:3, and 16:9 8 million+ pixel image are much easier to include in JSON-LD than they are to put into your post itself and mark up with Microdata. The same goes for things like video transcripts where they'd feel out of place to be visible on the page, yet there's a clear SEO benefit to having them.
You Can Add JSON-LD Schema Inside Your HTML Body Tags!
My JSON-LD Schema usually ends up being several kilobytes in size. I don't want content that large in my header because it will hurt load times. It'd be nice if I could instead include it at the end of the HTML body tags.
Luckily, John Mueller has directly addressed this, and you are allowed to place JSON-LD at the end of the body.
Shaun Poore personally coded and validated what's needed to add schema to your blog post. Shaun's was a professional software engineer for 15+ years and knows a thing or two about writing code and reading technical documentation in a way that other bloggers writing about this subject don't. Shaun is also a professional blogger right now, so he cares deeply about optimizing the blog that he's poured thousands of hours into.
How To Add Schema To Your Blog Post
Source: https://www.shaunpoore.com/jsonld-schema-for-blogpost/
Posted by: clarknoreed.blogspot.com

0 Response to "How To Add Schema To Your Blog Post"
Post a Comment